-
Postów
2 728 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
44
Ostatnia wygrana Konrad-GM w dniu 13 Lutego 2023
Użytkownicy przyznają Konrad-GM punkty reputacji!
O Konrad-GM
- Urodziny 31.07.1992
Informacje
-
Użytkownik GameMaker Studio 2
Nie
-
Użytkownik GameMaker Studio
Nie
-
Użytkownik GameMaker 8
Nie
-
Użytkownik GameMaker 7 i wcześniejszych wersji
Nie
-
Użytkownik Unity
Nie
-
Użytkownik Godot
Tak
O mnie
-
Płeć
Mężczyzna
- Adres www
Edytowalne przez adminów
- Legendary Hobo
Ostatnie wizyty
29 751 wyświetleń profilu
Osiągnięcia Konrad-GM
-
 3r3se7ven zareagował(a) na odpowiedź w temacie:
Neutron Star - krótka gierka o rozwalaniu kosmitów
3r3se7ven zareagował(a) na odpowiedź w temacie:
Neutron Star - krótka gierka o rozwalaniu kosmitów
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
GMCLANowe Cytaty: Reaktywacja
Konrad-GM zareagował(a) na odpowiedź w temacie:
GMCLANowe Cytaty: Reaktywacja
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Destrukcja otoczenia
Konrad-GM zareagował(a) na odpowiedź w temacie:
Destrukcja otoczenia
-
 gnysek zareagował(a) na odpowiedź w temacie:
Zbiory liczb
gnysek zareagował(a) na odpowiedź w temacie:
Zbiory liczb
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Fantasy characters pack
Konrad-GM zareagował(a) na odpowiedź w temacie:
Fantasy characters pack
-
Takiej konstrukcji "jakisSet == 7" nawet nie ma python, jakbym zobaczył kogoś z pracy overloadującego tak operatory, udusiłbym gołymi rękoma. Tworzysz "set" czyli zbiór, w GML możesz wykorzystać do tego ds_map albo właśnie tablice i funkcja array_contains powinna być wystarczająca, ale ds_mapy mogą być szybsze przy dużym zbiorze liczb - przez praktycznie liniową złożoność hashowania i podejrzenia, czy klucz istnieje.
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Galeria Grafik
Konrad-GM zareagował(a) na odpowiedź w temacie:
Galeria Grafik
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
Konrad-GM zareagował(a) na odpowiedź w temacie:
Nad czym aktualnie pracujesz?
-
Jak dla mnie wygląda to na shadowing zmiennych, puszczasz wartość `-1` w argumentach: function play_sound(snd, gain = 1, pitch = 1, sound_player = -1) <--- tutaj Definiujesz to jako zmienną lokalną funkcji (nie instancji), a potem zamieniasz jej wartość tutaj: sound_player = audio_play_sound Wygląda mi to na zwyczajny shadowing, a ta zmienna ma scope funkcji a nie instancji w której ta funkcja jest odtwarzana, zwyczajnie `sound_player` zawsze jest `-1` (zakładając, że podstawiasz do niej wartość -1 z innej zmiennej podczas jej wywołania, bądź pozostawiasz argument "pusty", który jest zastępowany wartością domyślną, `-1`). Pewnie szukasz czegoś w rodzaju: variable_instance_set (yoyogames.com) variable_instance_get (yoyogames.com) Ewentualnie po prostu zwracaj ID (wartość po wywołaniu audio_play_sound) odtworzonego dżwięku zamiast posiłkować się taką "adresacją".
-
 Adriann zareagował(a) na odpowiedź w temacie:
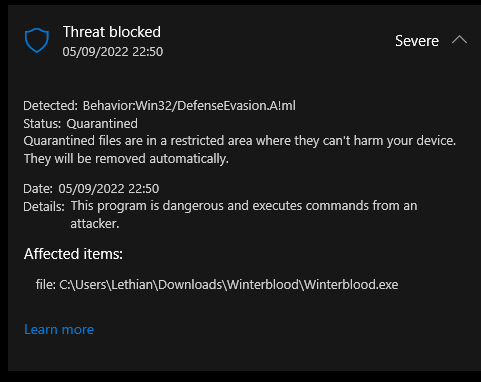
Winterblood
Adriann zareagował(a) na odpowiedź w temacie:
Winterblood
-
Teraz działa spoko 👌 Fajna i dość rozbudowana gierka, chowanie się za przeszkodami, różne rodzaje broni, może AI wymaga trochę dopracowania, bo jak raz zaalarmujesz przeciwnika to ten leci bezpośrednio do nas a nie ostatniej znanej pozycji, byłoby to nawet ciekawe do ściągania i flankowania wrogów.
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Winterblood
Konrad-GM zareagował(a) na odpowiedź w temacie:
Winterblood
-
@gnysek Nope, może jakaś kompresja ze strony GMa, albo wajrus. Przeważnie mało pobierane pliki zatrzymywane są zaraz po pobraniu i trzeba zezwolić, a tutaj prosto do kwarantanny poszło.
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Winterblood
Konrad-GM zareagował(a) na odpowiedź w temacie:
Winterblood
-
 Konrad-GM zareagował(a) na odpowiedź w temacie:
Parszywy Dywersant
Konrad-GM zareagował(a) na odpowiedź w temacie:
Parszywy Dywersant
-
Nawet spoko gierka, przeszedłem całe demko, ale przyznam, że przez ten stos dialogów to trochę nuży, nawet większości nie czytałem Co do sterowania to zdecydowanie wolałbym ośmiokierunkowe, jak w Hotline Miami. Dodatkowo trochę niepotrzebne te cofanie się do domu jak już pogadamy z pojmanym żołnierzem, nie można by radiostacji przenieść do tego samego budynku? Po pojmaniu niemca to idąc w obie strony praktycznie nic się nie dzieje. Jeszcze mógłbym się przyczepić do gigantycznej maski kolizji, gracz nie podejdzie do ściany bliżej jak metr odstępu co trochę wkurza jak próbowałem trafić w drzwi na ostatnim odcinku mapy (żeby się schować).
-
 Chell zareagował(a) na odpowiedź w temacie:
Ragdoll na amimacji szkieletowej
Chell zareagował(a) na odpowiedź w temacie:
Ragdoll na amimacji szkieletowej
-

Ragdoll na amimacji szkieletowej
Konrad-GM odpowiedział(a) na LolikZabijaka temat w Pytania zaawansowanych
Chcesz zasymulować fizykę bez znajomości chociaż podstaw newtonowskiej fizyki? To myślę może już lepiej byłoby to zlecić komuś do zrobienia i nie zaglądać w kod. Jak tak bardzo chcesz uprościć fizykę, to chociaż zawsze aplikuj przyśpieszenie grawitacyjne, przynajmniej do momentu, aż ludzik nie zastygnie na platformie. IMO napisałeś za mało szczegółów, jak Twój kod aktualnie wygląda i chociaż dołącz krótki filmik, żeby było widać w czym problem. -
 Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
-
Tak szczerze powiedziawszy, bez sensownego dostępu do wielowątkowości, to byłoby to zapewne trudne do osiągnięcia - ale jakby mocno skupić się na optymalizowaniu, to może nawet w miarę sensowny klatkarz można uzyskać. Kilka propozycji jak można zoptymalizować rysowanie fog of war: Nie aktualizuj wszystkich jednostek, ale tylko komórki, które są zajęte przez jednostki. Do tego możesz wykorzystać "słownik", np. tworzysz loopa po liście monitor_list tak jak do tej pory, ale przy okazji zapisujesz w której to komórce jednostka rysowała swój fog of war i np. przed shroud_clear_position może sprawdzić, czy tej komórki już nie liczyłeś, taki pseudo kod: var dict = new Dictionary for unit of unit_list: if dict.has(key: unit.x + '_' + unit.y)): continue shroud_clear_position(unit.x, unit.y) dict.set(key: unit.x + '_' + unit.y, value: unit.shroud_radius) jeżeli każda jednostka ma własny shroud_radius, to możesz przed shroud_clear_position zapełnić nową listę ale tylko z jednostkami o największym shroud_radius na daną komórkę. Dodatkowo możesz zoptymalizować samą funkcję shroud_clear_position - https://www.redblobgames.com/grids/circle-drawing/ polecam Nie modyfikuj tablicy shroud_grid jednostkami poza ekranem, monitor_list powinien posiadać tylko jednostki, której pierścień fog of war może być widoczny. Możesz spróbować też brać tylko wycinek z listy monitor_list i co kolejna klatka aktualizować tylko część jednostek - jeżeli aktualizacja tablicy będzie się działa np. 15x na sekundę to raczej nikt nawet nie zauważy zastosowanego triku. Jeżeli jeszcze na coś wpadnę to chętnie się podzielę pomysłami.
-
 Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
-
Jeżeli chodzi o mikro-optymalizacje, to przełączanie stanu karty graficznej np. `gpu_set_blendmode` wyrzuciłbym poza loopa, ale to pewnie niewiele zmieni i tak. Tego typu fog of war można też zrobić na tablicach, większe komórki i aktualizowałbyś je jedynie gdy jednostka przekroczy jej granicę. A rysować mógłbyś też tylko wycinek takiej tablicy na surface bez znaczenia ile jednostek jest na ekranie. Minus taki, że byłoby to bardziej "rozpikselowane", ale możesz spróbować wygłądzić krawędziie jakimś shaderem.
-
A ile średnio takich świateł masz na scenie? Możliwe, że bottleneck występuje gdzieś w okolicy "with(objUnit)". A dałbyś radę profilować co się dzieje? Np. wrzucić jakiś czasomierz w tej okolicy.
-
 Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
Adriann zareagował(a) na odpowiedź w temacie:
Optymalizacja Światła
-
Jeżeli rysujesz duszki na surface to X i Y będą zawsze 0,0 i nie "podąża" za kamerą tak jak by można było się spodziewać, ale możesz spróbować odjąć pozycję kamery żeby przesunąć rysowanie duszków na właściwą pozycję, oraz duszka "black rectangle" możesz rysować na pozycji 0,0
-
 snake_developer zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
snake_developer zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
-
 Adriann zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
Adriann zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
-
 gnysek zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
gnysek zareagował(a) na odpowiedź w temacie:
Szukamy programisty do wykonywania gier komputerowych na poważnie
-

Szukamy programisty do wykonywania gier komputerowych na poważnie
Konrad-GM odpowiedział(a) na grodzkistudio temat w Valhalla
Pozycjonowanie - DodajOszusta.pl (archive.org) wiem, że stare, ale odnoszę wrażenie, że dalej aktualne PS. ale te obrazy to mistrzostwo muszę przyznać -
Nawet się cieszę, że trafiłem z bratem do top 100, jak na dłuuugą przerwę od GMa, ale raczej do top 8 się nie dostaniemy ?
-
Też tak trochę zgniłem jak to zobaczyłem
-
"Strona nie istnieje" - możliwe, że masz ją zapisaną jako draft, upublicznij grę i powinna być widoczna