-
Postów
9 825 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
144
Typ zawartości
Profile
Forum
Wydarzenia
Odpowiedzi opublikowane przez gnysek
-
-
-
10 godzin temu, doctor napisał:
Przy okazji można zawsze usprawnić ten projekt i kto wie - Yoyogames upadnie?

FerviYoYoGames nie upadnie, bo nie jest już firmą - należy do Playtecha
 Mogą zamknąć ten dział firmy najwyżej.
Mogą zamknąć ten dział firmy najwyżej.
-
Wydaje mi się, że tak, trzeba by jednak w globalnej zmiennej trzymać numer klatki i ręcznie go zwiększać. Można też zrobić shader, trzeba tylko wtedy ten skrypt kończący przepisać (dookoła draw_sprite_tiled) - niestety tutaj jest problem, bo w skrypcie nie da się odczytać na jakim layerze jesteśmy, żeby zrobić jakiegoś fajnego switcha (albo auto animację) i trzeba kopiować skrypty, więc jest lekki bałagan
 Ale już to zgłosiłem.
Ale już to zgłosiłem.
-
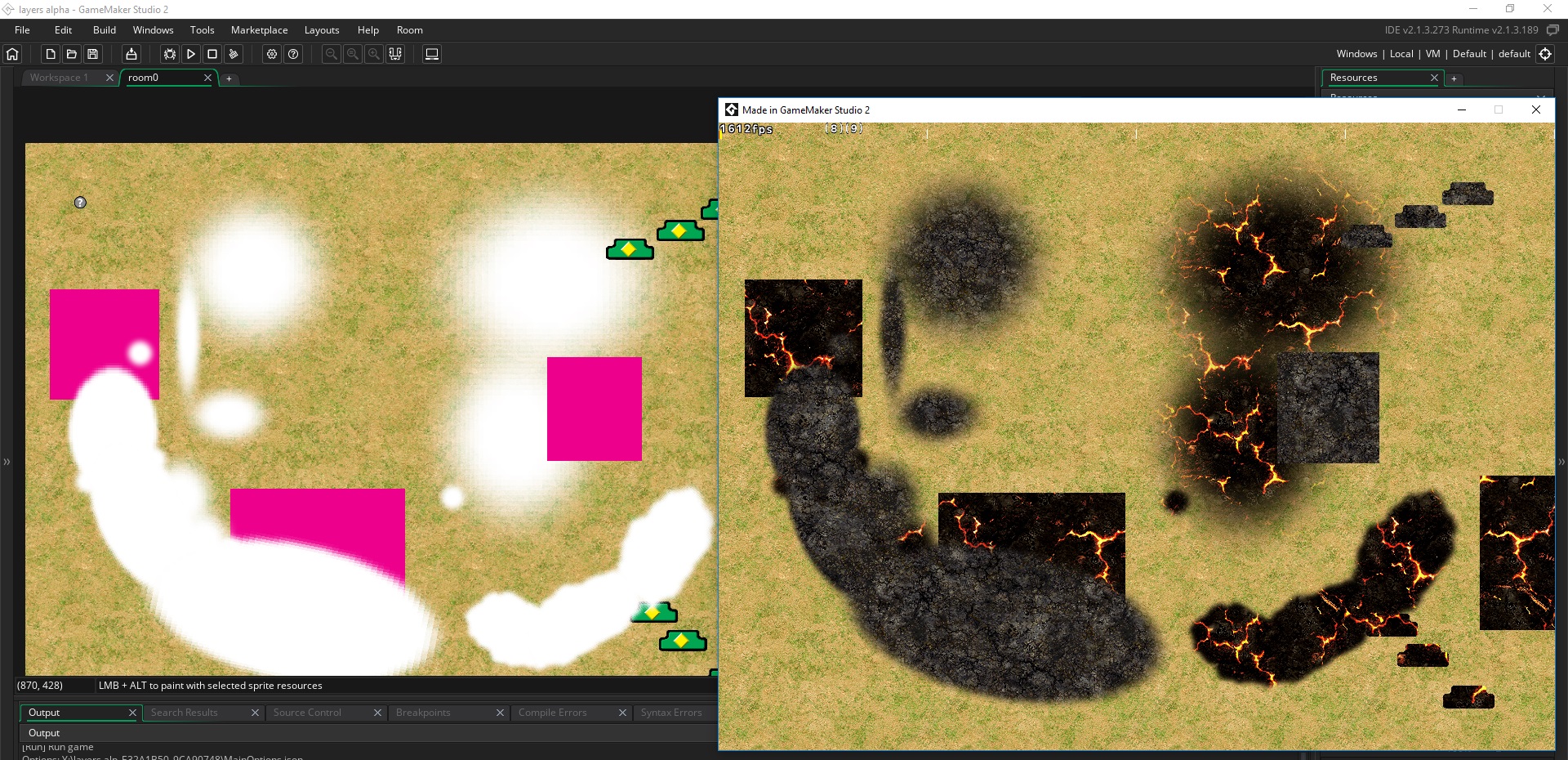
Hej. Bawiłem się przykładem masek z tutoriala YYG - https://www.yoyogames.com/blog/430/dynamic-rendering-masks i przerobiłem go tak, że jak ustawimy na layerze jakieś sprity, to w ich miejscu będzie się rysowała wybrana przez nas tekstura (za pomocą draw_sprite_tiled).
Link do pobrania: https://gmclan.org/up23_18_layers_alpha.html
W teorii GMS sam odrzuca sprity z layerów które są poza ekranem, a draw_sprite_tiled rysuje też tylko w widocznej częsci więc powinno to być optymalne - nie rysować wiele więcej niż widać.
Poniżej zrzut pokazujący o co chodzi - z lewej mamy room, w którym są dwa layery typu asset (do ustawiania spritów), a z prawej jak to wygląda jak gra ruszy - w miejscu tych spritów pojawia się tekstura, zachowując parametry alpha layera.

Nie do końca rozumiem czemu to działa (metodą prób i błędów zaczęło), polecam więc oryginalny przykład, może ogarniecie bardziej niż ja - wygląda to po prostu tak, że mnożymy kanały alpha w pamięci przy rysowaniu.
W przykładzie można PPM i LPM tworzyć obiekt na jednym z dwóch layerów, który po czasie zanika.
-
3 godziny temu, adam014 napisał:
Kombinuje wykrywanie dokładnej kolizji przy dużych prędkościach obiektów
 Działa
Działa 
collision_line(x,y,x+lenghtdir_x(speed,direction), y+lenghtdir_x(speed,direction) ... ) ??? Powinno wystarczyć.
-
Co wy bierzecie ?

-
Może to zależeć od wersji androida w takim razie.
-
Musiała się jakaś suma kontrolna czy coś zmienić.
-
Kolorystyka jest wzorowana Final Fantasy XIV


-
14 godzin temu, Wojo napisał:
W takim stanie Almora pozostanie jedynie ciekawostką
Obecnie mam interfejs, ale taki mocno "debugowy" i własnie go zmieniam na sprawny i wyglądający, zeby móc go pokazywać i dodać obsługę gamepada. W najbliższych 3-4 miesiącach planuję zakup Xboxa i modułu UWP, żeby tam testować grę (obecnie robię to na PC), więc nie jest najgorzej. Głównie została mechanika jakichś cutscenek do questów, otwierania nowych przejść w lochach itd. oraz walka z AI (obecnie mobki wpadają w jakieś dziwne pętle i się kręcą dookoła osi...). Ale to rozmowa na inny temat, bedzie co pokazać niedługo, gwarantuję, nie bez powodu to GUI robię

-
-
-
-
-
-
11 godzin temu, cortezillo napisał:
Zmienne vspeed oraz gravity odpowiadają za to samo a bynajmniej tak to wygląda.
Jeśli co step ustawiasz vspeed, to może tak to wyglądać, ponieważ:
vspeed = 5; // prędkość pionowa 5
gravity_direction = 270; // w dół
gravity = 0.1 // grawitacja = 0.1, zatem co krok zwększaj vspeed o 0.1
// koniec eventu step, następuje przesunięcie postaci o y += 5
// vspeed zostaje zwiększone o 0.1 (bo grawitacja działa w kierunku 270, o 0.1, ma przyspieszać opadanie
// ... engine przechodzi przez kolejne eventy, w tym draw
// ... wchodzi kolejny krok, znów wykonujemy event step
// vspeed jest obecnie równe 5.1
vspeed = 5; // UPS! Mimo, że engine ustawił vspeed na 5.1, my w kolejnym kroku nadpisujemy tę wartość nim postać się ruszy! stąd wrażenie.
gravity_direction = 270;
gravity = 0.1;
Jeszcze taki szybki kurs:
1) przesuwanie postaci:
x += <wartość>;
y += <wartość>;
powoduje przesunięcie w tejże chwili i w kolejnej linijce kodu X i Y mają nowe wartości.
2)
speed = 2;
direction = 50;
ustawione zostają:
hspeed = lengthdir_x(speed, direction);
vspeed = lengthdir_y(speed, direction);
x i y zostają zwiększone na koniec eventu End Step o hspeed i vspeed
3)
hspeed = 5;
vspeed = 2;
ustawione zostają automatycznie:
speed = point_distance(0,0, hspeed, vspeed);
direction = point_direction(0,0, hspeed, vspeed);
x i y zostają zwiększone na koniec eventu End Step o hspeed i vspeed
4) po zmianie X i Y na koniec End Step, zostaje nadana wartość gravity:
hspeed += lengthdir_x(gravity, gravity_direction);
vspeed += lengthdir_y(gravity, gravity_direction);
(speed i direction zostają zaktualizowane j.w.)
a następnie friction:
speed = (abs(speed) > friction) ? (speed - friction) : 0;
(hspeed i vspeed zostają zaktualizowane j.w.)
Mniej więcej działa to tak, aczkolwiek dla niektórych da się podawać ujemne wartości, więc jeszcze bardziej skomplikowanie to się przelicza, ale to powinno rozjaśnić wiele.
-
Dnia 16.11.2017 o 18:33, SimianVirus7 napisał:
Czy siatki ds_grid są globalne czy lokalne? Chodzi mi o to, że jeśli w:
object1 - create
grid = ds_grid_create(width, height);object2 - create
grid = ds_grid_create(width, height);To będą się one w jakiś sposób gryzły? czy po prostu jak są w oddzielnych obiektach to siebie nie widzą.
Są globalne. Do zmiennej zostanie przypisany numer grida. Jak zrobisz to do tej samej zmiennej, to ten stary grid nadal istnieje, tylko nie masz zapisanego nigdzie jego numerka.
Powiedzmy sobie, że każdy ds_xxx działa tak samo jak dodawanie sprite - dostajesz ID, ale jak znika zmienna to nie znika zasób i nadal wisi w pamięci. I jakbyś na chybił trafił tę cyferkę podał, to byś nawet odczytał te wartości?
-
Hah, takie rzeczy to się zgłasza, żebym mógł naprawić
 Postaram się znaleźć przyczynę, ale to ma chyba jakiś związek z tworzeniem sesji, bo jak wchodzisz to nie ma też nicku na liście po prawej.
Postaram się znaleźć przyczynę, ale to ma chyba jakiś związek z tworzeniem sesji, bo jak wchodzisz to nie ma też nicku na liście po prawej.
-
Musiałbyś chyba całą obsługę protokołu dopisać (wysyłanie poleceń - https://en.wikipedia.org/wiki/List_of_FTP_commands), bo samo połączenie to nie jest jakiś problem, ale już wznawianie połączenia, wybieranie katalogów itp. to gorsza sprawa. Chyba łatwiej by było wysyłać HTTP+POST i plik jako Content.
-
-
Może trzeba zrobić "premultiply-alpha" ?
-
w gifach ? przecież GM powinien operować na PNG.
-
-
No ale jak znasz wysokość i szerokość, to nadal jak wyżej.
A jak nie znasz, to ciężka sprawa... chyba, ze to jedyny kształt w tym gridzie ? Wtedy będzie tak:var _w = ds_grid_width(index); var _h = ds_grid_height(index); var xstart = _w, xend = 0, ystart = _h, yend = 0; for(var i = 0; i < _w; i++) { for(var j = 0; j < _h; j++) { if index[# i, j] == 1 { xstart = min(xstart, i); xend = max(xend, i); ystart = min(ystart, j); yend = max(yend, j); } } } // ok, mamy juz prostokat w ktorym jest figura, teraz przesuwamy var offsetx = -1, offsety = -20; for(var i = xstart; i < xend; i++;) { for(var j = ystart; j < _yend; j++) { if index[# i, j] == 1 { index[# ((i + _w + xoffset) % _w), ((j + _h + yoffset) % _h)] = 1; index[# i, j] = 0; /* robimy operację modulo, żeby przenosiło na drugi koniec grida w przypadku, gdy np. litera zaczyna się na osi X w pozycji 2, a ustawisz offset na -5. ponieważ jednak modulo z liczb ujemnych nie jest tylko dopisaniem znaku - przed wartością, dodajemy pełną wysokość np. 3 % 10 = 3, ale -3 % 10 = 7, wystarczy jednak dodawać zawsze 10 do liczby i po sprawie (-3 + 10) % 10 = 3. */ } } }tu jest jeszcze taki jeden problem, że jak szerokość litery jest taka, ze po odjęciu offsetu nachodzi na siebie z drugiej strony, no to skasuje się część litery niestety - trzeba by wtedy do nowego grida po prostu przenosić i stary kasować.





zmienne w instancji nie dzialaja
w Pytania początkujących
Opublikowano
względnie
with (id10) { if opn = 0 sound_play(snd_1) }które jest tożsame (with sprawdza czy instancja istnieje)