-
Postów
2 729 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
44
Typ zawartości
Profile
Forum
Wydarzenia
Treść opublikowana przez Konrad-GM
-
Ustawienie N świateł nie da tego samego efektu co ambient light (oświetlenie obiektu z każdej strony), ale możesz popróbować jaki setting będzie najkorzystniejszy, w GM8.0 niestety innej opcji nie widzę :/
-
Ok, wrzuciłem przykład na innym uploaderze https://www23.zippyshare.com/v/63uH3JQu/file.html
-
Przejrzałem dokumentację GM8.0 i niestety funkcja d3d_light_define_ambient jest od wersji GM8.1 :/ GM Studio 1.4 jest w dużej części kompatybilny ze starszymi GM, generalnie 3D w GMie to rzeźnia i szczerze nie polecam. Kiedyś też się bawiłem 3D w GMie, część nawet nadal dostępna jest na uploaderze https://gmclan.org/up1717.html może coś Ci się przyda Jakiś czas temu były duże promocje na GM Studio, teraz ta wersja co wyjdzie jako stable będzie od tego czasu niewspierana przez yoyo, możliwe, że ponownie zagoszczą niezłe promocje.
-
W grafice 3D nazywa się to ambient light, w GM jest do tego funkcja d3d_light_define_ambient. Interfejs też rysuje się z włączonymi światłami, przed rysowaniem interfejsu wyłącz światło d3d_set_lighting(false).
-

HTML5 a pliki .ini [GM:S 1.4.1804]
Konrad-GM odpowiedział(a) na koziu temat w Pytania początkujących
Cześć, w takiej sytuacji zostaje Ci chyba napisanie własnego dodatku do Game Makera do obsługi np. localStorage, więcej o dodatkach można znaleźć w dokumentacji yoyo https://docs.yoyogames.com/source/dadiospice/001_advanced use/extensions/creating extensions.html -
Cześć, do obsługi spotlightów potrzebować będziesz GMa z shaderami (studio), polecam ten tutorial https://learnopengl.com/Lighting/Light-casters Na tej stronie są opisane podstawy grafiki 3d, co prawda nie dot. GMa, ale tematy dot. shaderów są jak najbardziej użyteczne. Dodatkowo polecam przejrzeć artykuły dot. shaderów od yoyo https://www.yoyogames.com/blog/14/shaders-overview-part-1 Ew. jak koniecznie chcesz używać GMa bez shaderów, możesz spróbować kombinować z d3d_light_define_point i zrobić to na zasadzie promieni. Puszczając promień od kamery i tam, gdzie promień spotyka się ze ścianą, ustawiasz w tej pozycji światło punktowe (z marginesem od ściany), co da efekt latarki jak w niektórych starszych grach np. Unreal. EDIT: Albo dodać możesz półprzezroczystą nakładkę na ekran i na środku tej bitmapy byłby bardziej przezroczysty okrąg, co z włączonym fogem też dałoby efekt latarki :v
-
Cześć, przy użyciu sinusa i lengthdirów można spokojnie taki efekt uzyskać. Zrobiłem mały przykład, jak można to ugryźć z sinusem. Spellcaster.gmz Generalnie, to na początek tworzymy dwie zmienne wirtualnej pozycji pocisku na scenie ghost_x=x i ghost_y=y, liczymy startową odległość między początkową pozycją pocisku a jej celem i zapisujemy do zmiennej lokalnej start_distance. Następnie w step należy policzyć aktualną odległość między pociskiem a celem i na podstawie wyliczonej wartości stworzyć zmienną factor wykorzystując sinusa: var factor=sin((distance/start_distance) * pi) - ta zmienna ma wartość od 0 (pozycja startowa/końcowa) do 1 (w środku drogi) i będzie odpowiadać za łuk pocisku. Do wyliczenia łuku użyjemy lengthdirów: var offsetx=lengthdir_x(<maksymalne_wygiecie> * factor, <kierunek_pocisku> + 90), dla lengthdir_y funkcja wygląda tak samo. Na koniec ustawiamy pozycję x,y z przesunięciem: x=ghost_x+offsetx oraz y=ghost_y+offsety i gotowe.
-
Projekt rozpoczęty wraz z nowym rokiem, kiedy postanowiłem w końcu jakiś dokończyć. Jeszcze strzelanie zostało mi zrobić żeby prototyp był grywalny. Silnik to Godot 3.0 i testowany na Androidzie, a kontrolki tymczasowo pożyczone od Kennyego (www.kenney.nl)
-
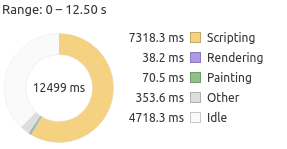
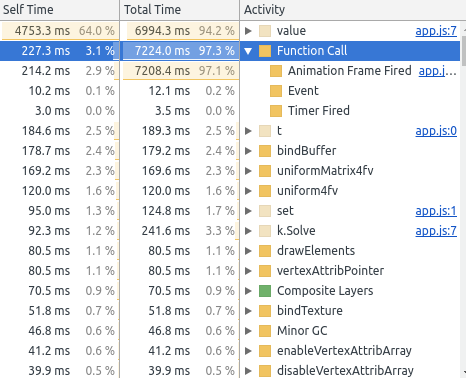
yxe, odpaliłem Twoją grę u siebie, ale FPSy skaczą mi od 20 do 120. Podejrzewam, że to wina mojego słabego procka w lapku niż grafiki, bo zrobiłem performance snapshota i wygląda na to, że to nie rendering tak bardzo ssie, ale właśnie oskryptowanie. Podejrzałem kod i widzę, że korzystasz z Box2D, czyżby w wersji emscripten?
-

[PHP] Gra przeglądarkowa - sprawdzanie statystyk gracza
Konrad-GM odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Jeżeli chcesz jak najlepiej odwzorować statystyki czasu rzeczywistego, możesz zastosować tech. WebSocket z NodeJS https://github.com/websockets/ws https://socket.io/ Dodatkowo możesz posilić się jakimś systemem cache tj. redis, memcached - żeby pominąć mnożenie każdorazowo surowców do czasu, kiedy jest to potrzebne (licząc score jednorazowo). -
http://www84.zippyshare.com/v/hQmnOVSr/file.html :thumbsup: #EDIT Zapomniałem o kontrolsach: LPM - odwracamy strzałki / przełączamy światła ŚPM - obracamy kamerą
-

Problem z przezroczystą teksturą obiektu 3D
Konrad-GM odpowiedział(a) na MetalowyNerd temat w Pytania zaawansowanych
1. Przeważnie problem polega na kolejności rysowanych elementów, przezroczyste elementy rysuje się jako ostatnie (w gm mniejsza wartość depth). Jeżeli włączysz alpha test i dasz wartość referencyjną np. 40%, elementy będą nakładane na przezroczyste, co straci efekt jakby obiekt stał za szkłem. 2. Wystarczy nie rysować niepotrzebnych ścian, np. sprawdzając, czy po bokach nie stoi już jakaś ściana. -

[CSS] Dostosowanie wszystkich elementów do diva
Konrad-GM odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Prawdopodobnie brakuje znacznika meta dla RWD. <meta name="viewport" content="width=device-width, initial-scale=1"> Więcej na ten temat znajdziesz na: MDN -
Dopisz w stylach: iframe { display: block; } Powinno pomóc
-

[c#] Bezwzględne zamknięcie całej aplikacji
Konrad-GM odpowiedział(a) na MaxGaming temat w .NET Framework (C#, ASP.NET itp.)
Application.Exit wysyła sygnał o zamknięciu aplikacji do wszystkich okienek, więc musisz obsłużyć ten sygnał i zamknąć program wraz ze wszystkimi wątkami. Ewentualnie zabić proces poprzez Environment.Exit. -
Hm, dobrze wiedzieć, nie pomyślałem w ten sposób. Dzięki.
-
Offset liczony co do bajta, a nie co 4-8 bajty jak w przypadku tablicy z intami. Można w char[1..4] zmieścić 2 zmienne 16 bitowe np.
-
Podałem tylko przykład O(1), dla ścisłości zależy to od kompilatora, niektóre posiłkują się typami tj. int8_t, int16_t, int32_t, int64_t itd.
-
int zmiennaOffset = 20; char dane[256] = { 0 }; int *view = nullptr; view = (int*)&dane[zmiennaOffset]; int wartosc = *view; Chyba jedna z najszybszych metod dostępu.
-

Pomocy: Światło i cień latarki w surface lub inaczej
Konrad-GM odpowiedział(a) na Drag0nPL temat w Pytania początkujących
Może przejrzyj tą serię o shaderach: http://www.yoyogames.com/blog/14 Powinny Ci przybliżyć ideę shaderów. + https://docs.yoyogames.com/source/dadiospic...09_shaders.html -

Pomocy: Światło i cień latarki w surface lub inaczej
Konrad-GM odpowiedział(a) na Drag0nPL temat w Pytania początkujących
Cześć, może Ci to pomoże: https://github.com/mattdesl/lwjgl-basics/wi...Perfect-Shadows Sam z tego skorzystałem pewnego dnia i efekt był naprawdę zadowalający. -
A gdzie wesoła i smutna mimika? :<
-
Bardzo ładne (-: Poza tym płaskim dymem
-

Miksowanie animacji 2D - BlendN Animation Tree Node
Konrad-GM opublikował(a) temat w Godot: Pytania & Dyskusja
Witam, jakiś czas temu zainteresowałem się silnikiem Godot. Kilka dni rozpoznania, badania przykładów Godota itd... Nadszedł czas, by coś swojego stworzyć i tutaj pojawia się kilka problemów, z którymi się aktualnie zmagam :v 1. Problem dotyczy blendingu dwóch animacji. Przypuśćmy, że mam dwie animacje w AnimationPlayer - 'idle' i 'run'. Dołączam AnimationPlayer'a jako 'master' do AnimationTreePlayer. Wszystko fajnie i wgl, animacja się przełącza, ale nie widzę, by był tutaj jakikolwiek blending animacji. Tzn. animacja się poprawnie przełącza gdy zmieniam wartość blendingu, tylko, że wygląda to 'skokowo', bez płynnego przejścia między animacjami. Każda wartość =/= 0 powoduje wspomniany przeskok. Tutaj testowe animacje jak wyglądają: Drzewko blendingu animacji: No i efekt działania AnimationTreePlayer-a: Zauważyłem też, że w przykładzie 3D używane są "Transform Track" do blendingu dwóch (i więcej) animacji, i tam to działa poprawnie. Czy "Normal Track"-i zostały na tym polu zapomniane? Przypomnę, że w Node2D nie ma "publicznych" macierzy, by posłużyć się rozwiązaniem jak w 3D i użyć Transform Track-ów. Ktoś może zna jakieś ludzkie rozwiązanie? Prosiłbym o podzielenie się własnym doświadczeniem :D Kolejny problem już czeka na rozwiązanie, ale póki co, na razie implementuję kilka innych rzeczy. Pozdrawiam :) EDIT: Problem rozwiązany od wersji Godot 2.1. Cheers. PS. He he -
Domyślny random seed zapewne ustawiany jest z zegara systemowego. Taki "lifehack" do generowania "losowych liczb". Istnieje też funkcja random_get_seed