MaxGaming
Użytkownicy-
Postów
510 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
4
Typ zawartości
Profile
Forum
Wydarzenia
Treść opublikowana przez MaxGaming
-
Idealnie się pozycjonuje taka nazwa produktu. Poza tym jest już zbudowana marka oparta na tej nazwie i musiałoby być to kluczowe dla dalszej promocji marki, żeby dokonywać zmiany nazwy która stanowi kluczowy element wizerunku tej marki.
-
Ale ludzie mają kontakt z mnóstwem bodźców ze świata zewnętrznego których przetwarzanie sprawia, że myślimy w taki charakterystyczny sposób. Jeśli taki "byt" myślałby sobie w abstrakcyjne przestrzeni, bez bodźców ze świata rzeczywistego to zapewne nie za wiele by "wymyślił", albo "myślałby" w zupełnie abstrakcyjny sposób. Ciekawy eksperyment - to na pewno, ale myślę, że skutek byłby zupełnie inny niż byśmy tego chcieli :/
-
Python, podstawowe używanie stron internetowych
MaxGaming odpowiedział(a) na Sutikku temat w Inne języki
Idzie to zrobić w ten sposób, ale to jest mało optymalne rozwiązanie i bardziej skomplikowane W zasadzie wystarczy wczytać stronę i wychaczyć treść odpowiedniej sekcji na stronie(tej która zawiera godzinę). -
[WP] Jakie obciążeie generuje dana wtyczka, szczególnie Elementor
MaxGaming odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
I jak tego typu wtyczki wpływają na optymalizację? Przede wszystkim chodzi mi o stronę która w całości jest w ten sposób zrobiona? Mam stosunkowo za duże przeciążenie serwera i zastanawiam się czy może to być własnie to... -
[WP] Jakie obciążeie generuje dana wtyczka, szczególnie Elementor
MaxGaming odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Czyli w mojej sytuacji to raczej nie możliwe? A może masz doświadczenie z Elemntorem i innymi wtyczkami gdzie w standardzie WYSIWYG tworzy się cały szabln(t.j. header, footer etc.)? -
[WP] Jakie obciążeie generuje dana wtyczka, szczególnie Elementor
MaxGaming odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Albo źle tego używam, albo nie pokazuje ta wtyczka zużycia cpu ani przez wtyczki ani przez theme :/ @e: nie ma opcji u mnie włączenia shell_exec() -
1. Zna ktoś dane jakiekolwiek na temat tego jak elementator obciaża wp? 2. Jeśli kupię go na okres probny jest jakiś spsoób prosty na ustalenie która wtyczka ile % obciążenia w przybliżeniu generuje? Pytanie drugie odnosi się też do innych wtyczek, ale głownie chciałbym przetestować tą. 3. Analogiczne pytanie do drugiego z tą różnicą, że interesuje mnie jakie obciążeie generuje dany theme. Może być w stosunku do całego WP, a może być na przykład w stosunku do innego szablonu. Interesuje mnie różnica w danym theme w wydajności. W ramach sprostowania jeśli ktoś by jeszcze nie wiedział Elementor(elementor.com) to jedna z najpopularniejszych wtyczek WYSIWYG do generowania stron , a także całych motywów szybko i wygodnie. Wydaje się być idealną alternatywą dla żmudnego pisania wszystkiego, ma ogromną bibliotekę przydatnych widgetów no i ciekawe wydaje się generwoanie całych motywów w kilka kliknięć.
-
Może nie za darmo, ale prawie za darmo m.in.: Batman™: Arkham Origins i Middle-earth: Shadow of Mordor Game of the Year Edition za 1$, a Batman ™: Arkham Knight i Mad Max w wyższych przedziałach. https://www.humblebundle.com/games/wb-games-classics-bundle
-
Wybacz, dawno nie słyszałem takiego pierdol... haha
-
To całe LSO to największy żart jaki widziałem. Typy nie wiedzą co robią, muzyka koszmarna. To jest typ rapu dla osób które chcą być fajne więc coś tam pokażą że niby prawilne rapsy. Dla mnie to był troll z tym kawałkiem, bo szanuję Twój intelekt i nie chcę dopuszczać myśli, że to było na poważnie xd Bezmyślna krytyka a konstruktywna to dwie różne rzeczy. Jak wcisnę losowe klawisze na keyboardzie i powiem że mi się to podoba to też nie ma prawa nikt krytykować? Ja nie krytykuje gustu tylko utwór
-
-
Według mnie jeden z najlpszych polskich raperów w historii. Jednocześnie opowiada o takim ciężkim temacie jak depresja a potrafi nie psując klimatu wplątać wiele gierek słownych i dwuznaczności
-
-
-
Zaaktulizowałem GMS, wyrzuciłem JDK JRE SDK NDK i zainstalowałem od nowa przez Android Studio zgodnie z zaleceniami yoyogames(https://help.yoyogames.com/hc/en-us/articles/216753498-GameMaker-Studio-Android-SDK-and-NDK-setup-). Wciąż przy próbie kompilacji otrzymuję następujący błąd:
-
[GMS] Jak interpretować kliknięcia na obiekty
MaxGaming odpowiedział(a) na MaxGaming temat w Pytania początkujących
Ale czasami z różnych powodów w różnych grach zdarzało się, że musiałem niektóre kliknięcia wyjątkowo sprawdzać w begin. Myślę że to rozwiązanie jest lepsze, ale pewnie na dłuższą metę odkryję jakieś minusy tego patentu. -
[GMS] Jak interpretować kliknięcia na obiekty
MaxGaming odpowiedział(a) na MaxGaming temat w Pytania początkujących
Dobra pokminiłem i znalazłem pewniejszy sposób. Każdy element HUDu jest dzieckiem pHUD i sprawdzam podczas naciskania na cokolwiek co nie jest elementem hudu jaka jest odległość kliknięcia od najbliższego pHUD i jeśli jest równe 0 to wtedy nie wykonuje się event. -
[GMS] Jak interpretować kliknięcia na obiekty
MaxGaming odpowiedział(a) na MaxGaming temat w Pytania początkujących
Myślałem o tym, ale co jak najpierw wykryje obiekt przeciwnika kliknięcie, potem HUD i ustawi zmienną za późno? I co zrobić z tym żeby nie było takiej akcji że jednym palcem kierujemy drążkiem na hudzie, drugim naciskamy na przeciwnika i... nic bo naciskając na hud przestawia się zmienna? -
[GMS] Jak interpretować kliknięcia na obiekty
MaxGaming opublikował(a) temat w Pytania początkujących
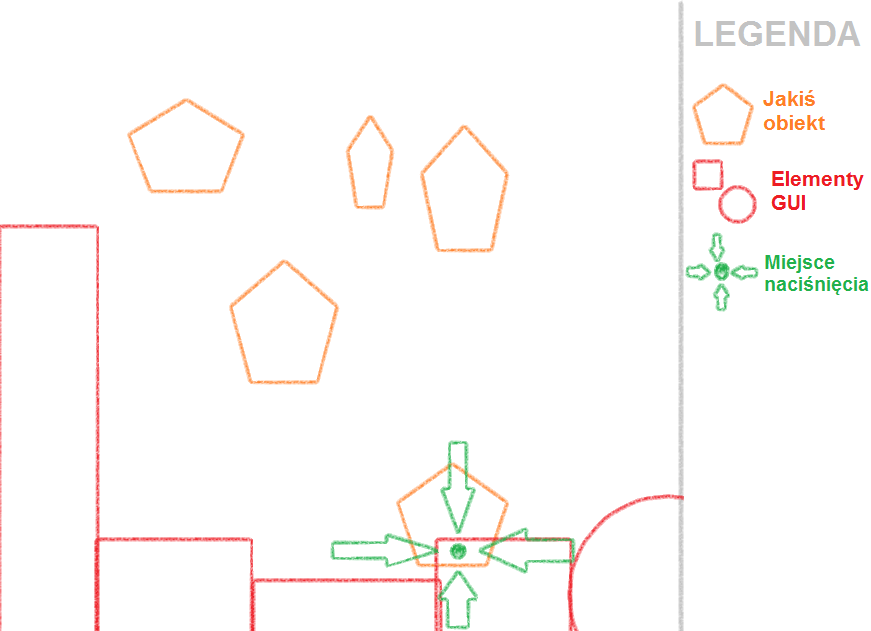
Siemanko, mam taki problem. Tworzę grę z myślą o androidzie(obsługa multidotyku, prawdopodobnie 2 punktowego wystarczy). Teraz stanąłem przed drobnym ale upierdliwym problemem, a że dawno nie robiłem gierek i trochę wyszedłem z wprawy w myśleniu analitycznym :/ Mam HUD(nieregularny kształt). Jak zrobić, aby na przykład naciskając na element HUDu nie naciskać automatycznie na obiekt znajdujący się pod nim? Teraz na przykład wybierając rodzaj amonicji, jeśli pod przyciskiem znajduje się jednocześnie przeciwnik to namierzamy go... Podobnie jeśli pozycje dwóch przeciwników nakładają się na siebie co zrobić żeby po naciśnięciu reagował tylko obiekt wyżej? Przykład. Co jeśli miejsce naciśnięcia(zielony punkt) znajduje się na GUI(czerwony kwadrat), ale jednocześnie na obiekcie pod nim(pomarańczowy kształt)? Jak wtedy sprawić aby zareagował tylko obiekt GUI a nie oba? Należy wziąć pod uwagę wsparcie multidotyku które mocno utrudnia sprawę... -
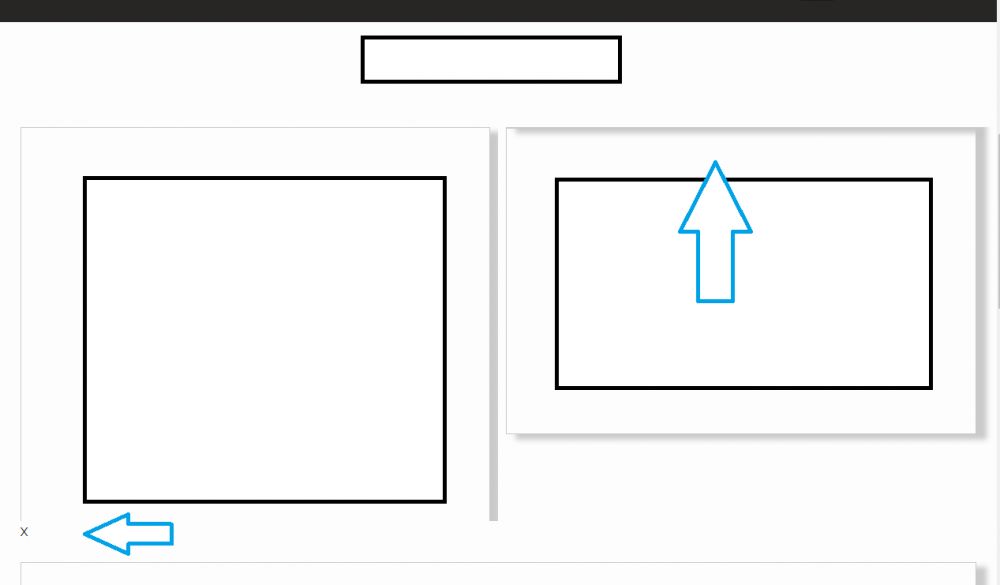
Siemanko, mam taki problem, że dolna część box shadow przechodzi mi do nowej kolumny. Co ciekawe błąd występuje w Google Chrome a w Mozilla FIrefox jest wporządku. Niebieską strzałką oznaczyłem co jest nie tak. Ma ktoś pojęcie jak ten problem rozwiązać? Tutaj kod CSS tej strony(problem występuje w #About_us): html{ margin: 0; padding: 0; } body{ margin: 0; padding: 0; height: 400vh; font-family: 'Raleway', sans-serif; font-size: 2.2vh; width: 100%; /* background-image: url('big_picture01.jpg'); background-size: 100vw 100vh; background-repeat: no-repeat; */ background-color: rgb(218, 218, 218); } #Start { width: 100%; min-height: Calc(100vh - 20vh); /* 100vh - top_panel */ background-image: url("big_picture01.jpg"); background-size: 100% 100vh; background-repeat: no-repeat; background-attachment: fixed; } #Start > #top_panel{ position: fixed; top: 0px; width: 100vw; background-color: rgba(0, 0, 0, 0.5); } #Start > #top_panel .top_panel_fullsize{ height: 20vh; } #Start > #top_panel .top_panel_compact{ height: 10vh; } #Start > .top_panel_fullsize > .middle_container{ transition-timing-function: linear; transition-duration: 200ms; transition-property: all; line-height: 20vh; } #Start > .top_panel_compact > .middle_container{ transition-timing-function: linear; transition-duration: 200ms; transition-property: all; line-height: 10vh; } #Start > #top_panel > .middle_container > .logo{ display: block; float: left; width: 20vw; /* 30vw - paddings */ padding-left: 5vw; padding-right: 5vw; text-align: center; font-size: 2vmax; text-transform: uppercase; color: white; } #Start > #top_panel > .middle_container > nav > .menu{ display: inline-block; margin: 0; padding: 0; width: 70vw; /* 70vw - paddings */ text-align: center; font-size: 2vmax; text-transform: uppercase; color: white; } #Start > .top_panel_fullsize > .middle_container > nav > .menu > .element{ display: inline-block; white-space: nowrap; padding-top: Calc(10vh - 0.75vmax); /* 1/2 middle_container - 1/2 line_height - 3x borde_bottom */ padding-bottom: Calc(10vh - 0.75vmax); /* 1/2 middle_container - 1/2 line_height - 3x borde_bottom */ padding-left: 1vw; padding-right: 1vw; border-style: none; text-align: center; font-size: 1.5vmax; line-height: 1.5vmax; text-transform: uppercase; color: white; } #Start > .top_panel_compact > .middle_container > nav > .menu > .element{ display: inline; white-space: nowrap; padding-top: Calc(5vh - 0.75vmax); /* 1/2 middle_container - 1/2 line_height - 3x borde_bottom */ padding-bottom: Calc(5vh - 0.75vmax); /* 1/2 middle_container - 1/2 line_height - 3x borde_bottom */ padding-left: 1vw; padding-right: 1vw; border-style: none; text-align: center; font-size: 1.5vmax; line-height: 1.5vmax; text-transform: uppercase; color: white; } #Start > .top_panel_fullsize > .middle_container > nav > .menu > .element:hover{ padding-top: Calc(10vh - 0.75vmax - 1.0vh); /* 1/2 middle_container - 1/2 line_height - 2x borde_bottom */ padding-bottom: Calc(10vh - 0.75vmax - 1.0vh); /* 1/2 middle_container - 1/2 line_height - 2x borde_bottom */ border-bottom: 0.5vh solid rgb(255, 255, 255); } #Start > .top_panel_compact > .middle_container > nav > .menu > .element:hover{ padding-top: Calc(5vh - 0.75vmax - 1.0vh); /* 1/2 middle_container - 1/2 line_height - 2x borde_bottom */ padding-bottom: Calc(5vh - 0.75vmax - 1.0vh); /* 1/2 middle_container - 1/2 line_height - 2x borde_bottom */ border-bottom: 0.5vh solid rgb(255, 255, 255); } #Start > #top_panel > .middle_container > nav > .menu > .element > a{ color: white; text-decoration: none; } .top_panel_padding{ display: block; width: 100%; height: 20vh; } #first_page_content{ width: 100%; height: Calc(100vh - 20vh); } #first_page_content > .middlebox{ display: block; color: white; height: 18vh; /* header height + subheader height */ padding-top: Calc((100vh - 18vh - 20vh) / 2 - 10vh); /* 100vh - suma height elementów wenątrz - 1/2 top_panel*/ padding-bottom: Calc((100vh - 18vh - 20vh) / 2 + 10vh); /* 100vh - suma height elementów wenątrz + 1/2 top_panel */ text-align: center; } #first_page_content > .middlebox > .header{ display: block; text-shadow: 0 0 5px #000; /* horizontal-offset vertical-offset 'blur' colour */ font-weight: normal; text-transform: uppercase; padding: 0; margin: 0; font-size: 12vh; line-height: 12vh; } #first_page_content > .middlebox > .subheader{ display: block; text-shadow: 0 0 5px #000; /* horizontal-offset vertical-offset 'blur' colour */ font-weight: normal; text-transform: uppercase; padding: 0; margin: 0; font-size: 6vh; line-height: 6vh; } #first_page_content > .middlebox > .box{ display: block; margin-top: 3vh; height: 5vh; } #first_page_content > .middlebox > .box > .button{ display: inline-block; color: #fff; font-size: 1.4vw; height: Calc(5vh - 2vh - 0.2vmin); /* height - button paddings - 2x border */ padding-top: 1vh; padding-bottom: 1vh; padding-left: 1vw; padding-right: 1vw; margin-left: 1vw; margin-right: 1vw; line-height: 3vh; text-transform: uppercase; border-radius: 0.6vmin; border: 0.1vmin solid rgba(255, 255, 255, 0.7); background-color: rgba(255, 255, 255, 0.1); } #first_page_content > .middlebox > .box > #button_more.button{ } #first_page_content > .middlebox > .box > #button_buy.button{ } #About_us{ width: Calc(100% - 4vw); /* 100% - paddingi */ min-height: Calc(100vh - 9.5vh - 6vh); /* 100vh - menu height - padding przyciskow po hover - paddingi*/ background-color: #fefefe; /*#464646;*/ display: block; color: black; padding-left: 2vw; padding-right: 2vw; padding-top: 3vh; padding-bottom: 3vh; } #About_us > .header{ display: block; font-weight: normal; text-transform: uppercase; padding: 0; margin: 0; font-size: 5vh; text-align: center; text-align: justify; } #About_us .block{ display: block; margin-top: 3vh; border: 0.1vmin solid #cbcbcb; padding: 10vmin; box-shadow: 1vw 0.7vh 1vh 0 rgba(0,0,0,0.2); -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid; } #About_us .multi-block{ column-count: 2; -webkit-column-count: 2; -moz-column-count: 2; } #About_us .multi-block .block{ margin-top: 0; } #About_us .block > .subheader{ display: block; font-weight: normal; text-transform: uppercase; padding: 0; margin: 0; text-align: justify; font-size: 3vh; } #About_us .block > .paragraph{ display: block; font-weight: normal; text-align: justify; padding: 0; margin: 0; margin-top: 2vh; font-size: 2.2vh; } #About_us .block > .subparagraph{ display: block; font-style: italic; font-weight: normal; text-align: left; padding: 0; margin: 0; margin-left: 1vw; margin-right: 1vw; margin-top: 0.6vh; font-size: 2vh; text-align: justify; } Ale z tego co jest mi wiadomo ten błąd jest znany bo coś tam wyszukiwał mi google o tym, ale albo nie było rozwiązania albo nie rozumiałem go :/ Wygląda mi to na błąd firefox ale widziałem o tym posty z 2016 więc wątpię że jeśli nawet to naprawią to szybko... @e: a IE to wgl przenosi kawałek tabeli XD @e2: Co ciekawe między te bloki jak wstawiłem span z X to jest to samo mimo że pomiędzy jest X(w załączniku obrazek)... Wygląda mi to na bug chrome albo czegoś nie kumam...
-
[CSS] Obrazki w odpowiednim kształcie
MaxGaming odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Dzięki wielkie, jak tylko będę miał luźniejszy dzień z nauką to pobawię się tym -
[CSS] Obrazki w odpowiednim kształcie
MaxGaming odpowiedział(a) na MaxGaming temat w HTML, PHP, mySQL, JavaScript
Myślę, że podałeś mi świetny przykład. W praktyce sprawdzę jak będę miał chwilę @e: a co jeśli musiałbym jednak wczytywać osobno obrazki? :/ Nie da rady jakoś np. ustawić jako background-image? Nie mam chwili żeby się pobawić teraz bo w teorii powinno być łatwo, ale domyślam się, że skoro napisałeś o tym gimpie to chyba nie do końca to takie proste i ja czegoś w tym nie przemyślałem i w praktyce dopiero zrozumiem swój błąd xd -
Chciałbym zrobić taki panel ze zdjęciami w kształcie takim jak na conept-arcie(trochę krzywy ale mam nadzieję że widać o co chodzi. Znalazłem nawet na internecie jak zrobić taki jeden obrazek w dowolnym formacie, ale jak zrobić kilka obok siebie? Muszą być to osobne, klikalne elementy dlatego złożenie np w gimpie odpada :/
-
W screenie wyżej masz, że już skróciłem ścieżki w GMS, a SDK, JDK i NDK mam kolejno w: D:\android-sdk D:\jdk D:\android-ndk-r14b Dlatego wątpię, że w tym problem, są raczej bardzo krótkie :/ Rozwiązania nadal nie potrafię znaleźć
-
Niestety kolejny raz pudło Boje się, że nie da się już z tym nic zrobić... Najbardziej mnie dziwi fakt, że plik w którym według kompilatora mają znajdować się dokładniejsze logi nie istnieje, a nawet ten podfolder :/