-
Postów
405 -
Dołączył
-
Ostatnia wizyta
Typ zawartości
Profile
Forum
Wydarzenia
Odpowiedzi opublikowane przez Lordis
-
-
-
mój drugi maly projekcik pixel art

-
to ja tez dodam cos od siebie xD

mój pierwszy pixel art :D
-

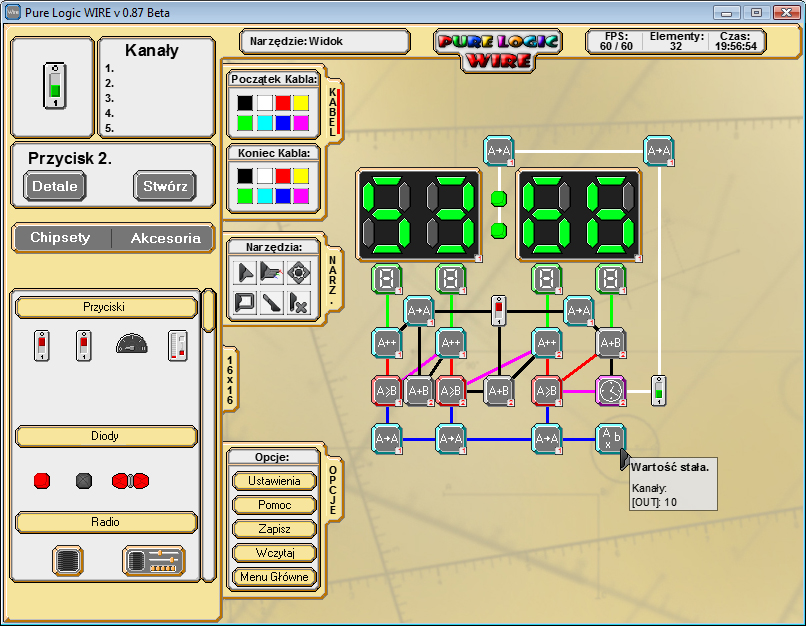
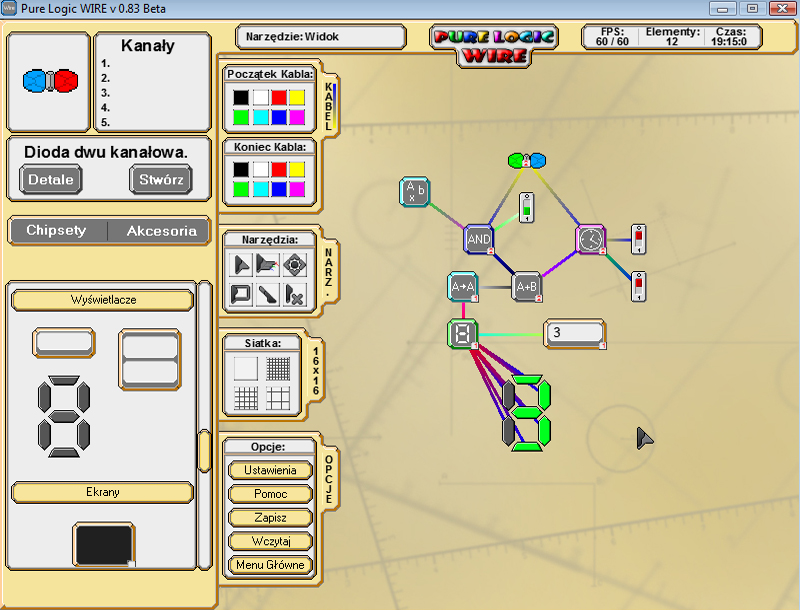
Tytuł: Pure Logic WIRE
Wersja gry: 1.0
Gatunek: Logiczna / Piaskownica (sandbox)
Opis:
Dużo ludzi zna już tą gre ponieważ wydanie jej sporo mi się opóźniło.
Niestety zawiesiłem prace nad nią i leżała niedokończona przez długi czas.
Dziś postanowiłem udostępnić to co zrobiłem jakiś czas temu (dlatego gra jest w wersji 0.9).
Gra jest pozbawiona zupełnie "helpa" co troche utrudni graczowi zrozumienie jej ale wierze że sobie poradzicie.
Pure Logic WIRE jest grą z bliżej nie określonym celem jest to troche nietypowa gra logiczna z elementami sanbox'owymi.
Gracz może tworzyć rozmaite urządzenia, układy po przez tworzenie pojedyńczych modułów i łączenia ich kablem ze sobą bądz innymi elementami.
W grze są takie elementy jak diody, ekrany graficzne, przyciski, emitery dźwieku, ekran liczbowy, radio.
Dostępne jest także około 60 różnych chipsetów z których każdy ma własne właściwości np. odmierzanie czasu, pamięć do zapisu/odczytu,
wartość stała, porównania (>, =, >=) a także rozmaite moduł arytmetyczne (dodawanie, mnożenie, itd), logiczne (and, or,not or, itd).
Gra jest nie skończona bo prakuje pomocy ale stwierdziłem że ją wystawie ponieważ i tak prace nad nią zawiesiłem a wiem że dużo
ludzi nie mogło się doczekać premiery. Życze miłego główkowania i zabawy.
Co do downloadu folder z muzyką wrzućcie do katalogu z grą.
Jesli coś będzie nie tak wyskoczy komunikat na początku gry i rozgrywka będzie bez dźwięku.
Download:
Gra: --> Download <--
Muzyka: --> Download <--
Rozmiar pliku: 8.3MB Gra+Intro, 18MB Muzyka
Autorzy:Programowanie:KreliFabuła:KreliGrafika:KreliMuzyka:Internet
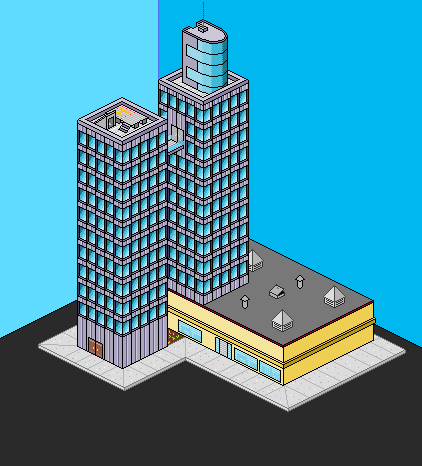
Screeny:
1.
2.
-
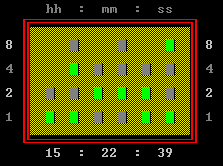
Tytuł:Zegarek Binarny
Gatunek: Program
Opis: Jest to mój kolejny mały projekt w C++. Jest to zegarek binarny zrobiony na podstawie tego co oglądnołem na youtube i znalazłem w necie (podstawe działania takiego zegarka :P ). Postanowiłem spróbowac zrobić taki zegarek i udało mi sie. Chciał bym zrobić kolejną wersje tego zegara w formie juz bardziej zaawansowanej, czyli z wykorzystaniem biblioteki WinAPI a może zrobić udało by mi sie zrobic to jako gadzet do bocznego paska windowsa.
Download: DOWNLOAD
Rozmiar pliku: 105 KB / 470 KB
Autorzy:
Programowanie: Kreli Kamil
Screeny:

-
@ VaDeUrU:
Tu to mnie zdenerwowałes i zagiołeś naraz xD !
Poweidz mi gdzie w mojej wypowiedzi jest chociaż JEDNO słowo "Mój" albo "Moje" ?
-
Prosze Bardzo o to Kod :
SCRIPTS: (o nazwie scr_pasek_zycia)
GMLvar pasek, czas, czas_max, dlugosc, xx, yy, xx1, yy1, kolor, kolor1;xx = argument0;
yy = argument1;
xx1 = argument2;
yy1 = argument3;
czas = argument4;
czas_max = argument5;
dlugosc = xx - xx1;
pasek = ( czas / czas_max ) * dlugosc;
kolor1 = draw_get_color();
draw_set_color(c_black);
draw_rectangle(xx-1,yy-1,xx1+1,yy1+1,false);
draw_set_color(kolor1);
kolor = merge_color(c_red,c_lime,czas/czas_max);
draw_rectangle_color(xx,yy,xx-pasek,yy1,kolor,kolor,kolor,kolor,false);
DRAW bohatera, worga:
GMLscr_pasek_zycia(x-20,y+20,x+20,y+25,punkty_zycia,punkty_zycia_max); -
zapowiada się fajnie :) ale tak jak kolega wyżej mówił grafika nieestetyczna i nie pasująca zabardzo do siebie szczególnie w statystykach moim zdaniem zamiast obrazków powinien być napis. bo nie wiadomo co to jest.
-
jest wiele rozwiązań :D
ja bym zrobił to tak na poczatku:
CREATE bohatera:
GMLglobal.pkt_zycia=100;global.pkt_many=100;
STEP bohatera:
GMLif (global.pkt_many>=20) // załóżmy że zaklęcie kosztuje nas 20 many
{// Akcja zaklęcia
global.pkt_many-=20;
}
DRAW bohatera:
GMLdraw_text(view_xview[0]+10,view_yview[0]+20,"Punkty zycia: " +string(global.pkt_zycia))draw_text(view_xview[0]+10,view_yview[0]+40,"Punkty many: " +string(global.pkt_many))
i chyba tyle.
-
Prosze.
Jest to kod działający na 1 obiekt bo jak będzie więcej to będą się wszystkie przesuwać ale pokombinuj cos z tym :) (przykład jest do gry z widokiem Top-Down)
STEP bohatera:
GMLif (keyboard_check(vk_left) and place_free(x-8,y)) x-=4;if (keyboard_check(vk_right) and place_free(x+8,y)) x+=4;
if (keyboard_check(vk_up) and place_free(x,y-8)) y-=4;
if (keyboard_check(vk_down) and place_free(x,y+8)) y+=4;
if (keyboard_check(vk_control))
{
if (keyboard_check(vk_left) and place_meeting(x-8,y,object1))
{
x-=4
object1.x-=4
}
if (keyboard_check(vk_right) and place_meeting(x+8,y,object1))
{
x+=4
object1.x+=4
}
if (keyboard_check(vk_up) and place_meeting(x,y-8,object1))
{
y-=4
object1.y-=4
}
if (keyboard_check(vk_down) and place_meeting(x,y+8,object1))
{
y+=4
object1.y+=4
}
}
gdzie object1 to przedmiot, który chcemy przesuwać
-
szczrze ja tez w swojch grach robie grafe 99% swoją bo wiadaomoże zawsze cóś się znajdzie co podpatrze z neta albo przetobie :D
-
Wystarczy poszukac w internecie :D po co odrazu rysowac coś od nowa jeśli są portale gdzie ludzie udostępniają darmowe grafiki do gierek :)
1 Ludzik

2. Drzewko

-
Zdziwiłem się że gra działa na Viste :)
Pomysł fajny ale wykonanie już gorzej.
-Neony powinny być mniejsze i bardziej zaokrąglone.
-Slady opon dłużej widoczne i bardziej niech przypominają ślady niż czarny pasek.
-Mógł byś robić drift jak chcesz mam gdzieś prztkład czegoś takiego.
-zmien grafike w menu,hud itd. bo jest brzydka.
jeszcze musisz nad tym popracować :) ale ogólnie dobrze się zapowiada.
-
@Assassin:
Nie wiem czy znasz takie portale gdzie sa udostępniane darmowe grafiki dla programu RPG Maker, które są robione przez graczy albo wyciągane prosto z mini gierek.
Tak więc satpie by to była kradzeż...
-
Hmmm.. troche dużo tego a pozatym nie określiłes się zabardzo jak to ma wyglądać (styl,rodzaj czy top-down czy od boku czy jak i jakiej wielkości to ma być :P)
ale to wszystko cow tmieniłeś znajdzesz na tej ztronce polecam ją bo sam z niej korzystam :D (ale tylko biore sobie przedmioty np. mieczyki do rpg itd.)
http://tsukuru.pl/index.php?link=zasoby!
jak dobrze poszukasz to znajdzesz między innymi:





-

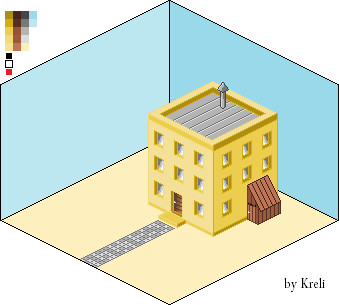
A to mój projekt stylu okienek do gry RPG :)
Podoba sie i czy pasuje do rpg w klimacie magi, orków, smoków, rycerzy itd.
-
Ok dzięki. zawsze się z tym męczyłem w prawie kazdej grze xD
Teraz już będe wiedział jak z tym się uporać. :thumbsup:
-
Witam !
Mam problem. Zrobiłem hud, który podąża za viewem. w rozdzielczości 1280x1024 a rozmiar huda jest 1280x224. View podąrza za graczem.
GMLx = view_xport[ 0 ]y =view_hport[ 0 ] - 224
próbowałem też:
GMLxx = view_xview[ 0 ] + view_wport[ 0 ] - 1280yy = view_yview[ 0 ] + view_hport[ 0 ] - 224
x = xx;
y = yy;
lecz i tak jest to samo. gdy chodze bohaterem cały hud trzęsie się tak jak by był opuźniony i nienadanżał.
Jak rozwiązać ten problem?
-
Ogólnie słaby przykład. Strasznie namotany a do tego nic ciekawego nie wnosi.
Okno nie dostosowywuje się do tekstu(długi tekst wychodzi za okno).
Nie można pisac tekstu w kilki liniach (używając # ).
lipa.
-
Aaaajć, nie moge znaleść takiego fajnego przykładu z mijaniem przeszkód a gdzieś miałem na kompie :P
Znalazłem coś takiego ale jest ro zrobione na klockach :/ ale przeszkody mija xD
-
Był kiedyś kiedyś taki przykład omijania przeszkód jak znajde do dam znać.
-
Kod na "sprawdzanie" room'a:
GMLif (room=nazwa_rooma){
//akcja...
}
ale można też zrobić obiekt w tym jednym room i dać mu event start_room czy coś.
-
Heh ten koleś co zrobił ten filmik to ja :D
Ja zrobiłem tą wode lecz właśnie z kuleczek o większym sprite lecz tak jak zauważyłeś muli to kompa strasznie już około 250 kuleczek czyli taki zbiorniczek jak na filmie muli kompa niesamowicie.
więc dlatego chce zrobić "łączenie" albo rysowanie "szaty" by zmniejszyć ilośc tych kulek i by realniej wyglądało. Gdy te kulki spadają w ogóle nie przypominają wody :P dlatego chce zrobić coś z tym.
-
Witam!
Mam następujące pytanie. Czy jest możliwość zrobienia imitacji wody w Gm z fizyką "GMPhysics" i tu nie chodzi mi o wodę jaka już jest w tych bibliotekach.
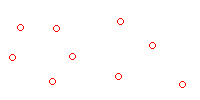
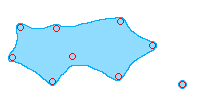
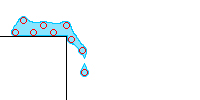
Nie wiem jak to wytłumaczyć więc pokaże na screenach i filmiku.
Czerwone kulki są to obiekty, które by stanowiły "rogi" wody, na których by się kończyła szata graficzna.
A konkretnie chodzi mi czy da się zrobić taką szate graficzną(niebieskie tło kończące się za czerwonymi kulkami), jak tak to jak to zrobić?
Szkielet Wody:

Woda z szatą:

Fizyka uginania się, rozrywania:

A o to film, który pokazuję narazie szkieletową wodę w praktyce:



Kółko i krzyżyk
w Pytania początkujących
Opublikowano
no to widze ze sie nie zrozumielismy xD
ale nie rozumiem co rozumiesz pod zdaniem "gracz zdobył 5 kółek" ? w O & X trzeba ulożyć 3 znaki w jednej lini.
rozwin to troche bardziej o co chodzi z tym zdobyciem?