
Dawka83
-
Postów
1 153 -
Dołączył
-
Ostatnia wizyta
Typ zawartości
Profile
Forum
Wydarzenia
Odpowiedzi opublikowane przez Dawka83
-
-
Bo w skypie masz wodotryski. Chociazby same rozmowy video, ktorych w ts nie ma?
-
Możesz wydrukować tą zmienną do jakiegoś diva a potem ją wczytać jako tekst :). Albo cookies?
-
Spędziłem całe swoje "młode" podstawówko-gimbazjalne lata na tym forum. Myślę że szczyt popularności przypadał właśnie na te lata. Pokolenia się zmieniają może takim teraźniejszym dzieciakom nie chce się już tworzyć gier, ale za to grać w gotowe już produkty. Powstał też całkiem niedawno (chyba zapoczątkował to Mojang?) taki trend wydawania wersji beta, alpha czy tam wcześniejszej i pompowanie hypu wokół niewydanego jeszcze produktu. Myślę że właśnie teraz lepiej dołączyć do takiej społeczności która się podnieca daną grą, podziwia dodane nowe rozwiązania, screeny i nie może się już doczekać na premiere, niż zrobić coś swojego... Według mnie to właśnie jest powód braku popularności game makera u osób młodych. :)
-
Uff jak db ze mam układy z Bilem i dostałem specjalną wersje win 7 w której wystarczy ze wcisnę kabel w dziurę :)
Fervi
-
A na czym sie tu mozna inspirowac? Wkurzaly go reklamy to zrobil program do ich ominiecia proste :)
-
GMLlengthdir_x(o_player.y + tu podajesz odległość y broni od bohatera w kierunku 0, direction)
tu jest blad nie o_player.y tylko o_player.x
-
yyyyy blender?
-
Chodziło mi o to aby jego dziecko bylo wyżej :P Tutaj jest ten problem:

-
Więc mam sobie dwa div'y:
<div id="div1"><img alt="jakis obrazek"/></div> <div id="div2"><img alt="jakis obrazek2"/></div>
Teraz style:
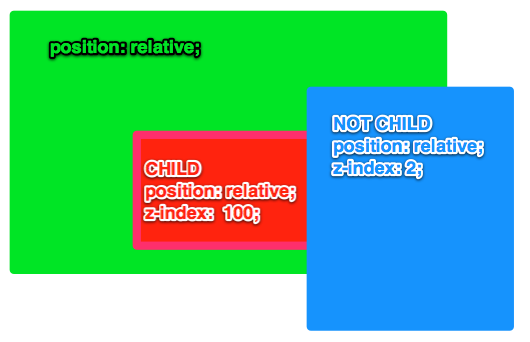
div //Tutaj odwoluje sie do 2 div'ow { position: absolute; width: 400px; height: 400px; top: 20%; z-index: 1; } img //a nastepnie do obrazkow { position: relative; z-index: 2; cursor: pointer; }Obrazki sa w 2 roznych miejscach ale tylko dla jednego kursor jest "pointerem" ponieważ ten 2 div go zakrywa :(. Jak zrobić aby obrazki były ponad div'y :)?
-
zrob sobie plik config.php i w nim lacz sie z baza danych, potem go includuj. Ustaw mu odpowiednie atrybuty zeby nikt z zewnatrz nie mogl odczytac.
-
Proponuje zrobić kilka obiektówi ich pozniejszych instacji. Mozesz sie do nich odwoływać przez switche co będzie skutkowało utworzeniem tak zwanych "sztucznych scen". Taka prowizorka ale co tam :D, dla cb moze bd idelnie :)
-
Najpierw tworzysz zmienna $query z właściwymi parametrami potem zamieniasz zmienną $query na błędne parametry i ja wykonujesz przez mysql_query(). Nic dziwnego ze nie znajduje rekordów gdyż porównujesz zakodowane hasła do nie zakodowanych :). Usuń 2 linijkę z zmienna $query i bd działać :P.
PS:
Tak to jest jak się bezmyślnie z książki przepisuje.
-
Na pewno json :)
-
Oczywisice ze sie da :P To sa dwa oddzielne jezyki ^^.
Robisz sb szablon strony normalnie jako html i tylko gdzie nie gdzie wstawiasz skrypty php np tak:
<body> <div id="left"> <?php include("left.php"); ?> </div> <div id="right"> Prawa strona </div> </body>No i w pliku left normalny kod html :)
-
<?php include("menu.php"); ?>Poczytaj o php
-
możesz skopiować pliki :)
-
A jak wysyłasz pozycję?
-
a moze wystarczy odpalic debug?
-
Z wysokością zawsze są problemy ... Istnieje taki jeden patent na ustawianie paddingu na jakąś kosmiczną liczbę a marginu na minusowy, lub odwrotnie teraz nie pamiętam.
-
Em no to wytłumaczę ci zasadę działania explode na tym przykładzie:
//zapis $cookie_str = $value1.":".$value2; setcookie('cookie1', $cookie_str); //odczyt $cookie = $_COOKIE["cookie1"]; $cookie = explode(":", $cookie); echo $cookie[0]; //$value1 echo $cookie[1]; //$value2 -
A nie prościej zrobić to za pomocą explode?
-
Teoretycznie są ramki :o, ale tego się już nie używa, raczej.
-
No to na co czekasz programuj :)
-
Proponuje wprowadzić jeszcze bosy typu: "cieknąca woda", lub "rosnąca trawa", albo szczególnie trudny "stojący diabeł"

Co sądzicie o disco polo
w Valhalla
Opublikowano
Po kilku kieliszkach muzyka przestaje mieć znaczenie. Tańczyć do tego, albo słuchać na trzeźwo się po prostu nie da.