
Markuz
-
Postów
886 -
Dołączył
-
Ostatnia wizyta
Typ zawartości
Profile
Forum
Wydarzenia
Odpowiedzi opublikowane przez Markuz
-
-
<?php $data = file_get_contents('https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY'); $options = json_decode($data, true); $image = file_get_contents($options['url']); $imageRes = imagecreatefromstring($image); header('Content-Type: image/jpeg'); imagejpeg($imageRes); imagedestroy($imageRes); -
Polecam Notepad++ z wtyczką NppFTP, jest bardzo lekki i prosty w obsłudze :)
-

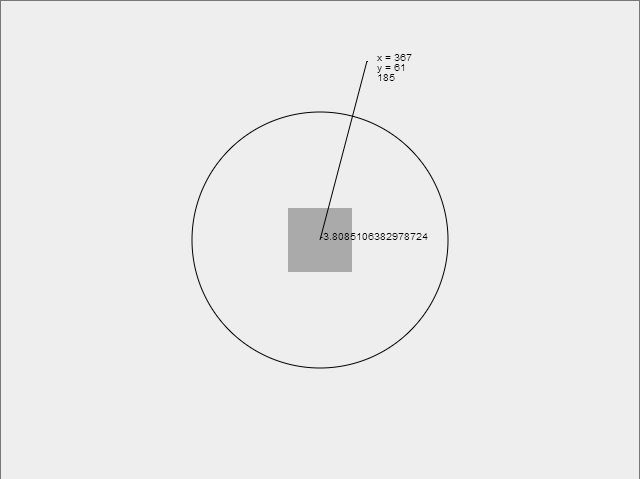
Witam,
Chciałbym aby kwadrat o współrzędnych (box.x, box.y) obracał się w stronę kursora (mouse.x, mouse.y). W Canvas obracanie robi się za pomocą funkcji c.rotate(radians). Jednak nie wiem jak obliczyć te radiany. Z matematyki jestem słaby, brat podpowiedział mi jak obliczyć tangens tego odcinka i prostej (na środku poziomej), gdy przesunę myszkę w górę wychodzi + nieskończoność, w dół - nieskończoność a w prawo i lewo wychodzi 0. Tylko jak ten tanges przeliczyć na radiany?
Proszę o pomoc.
draw.rotate(Math.atan((this.y - mouse.y) / (this.x - mouse.x)));
Problem rozwiązany, przepraszam za niepotrzebny temat ale może komuś się przyda ta funkcja.
-
Witam!
Kilka dni temu instalowałem na tym laptopie Ubuntu, następnie ponownie przeinstalowałem system na Windows 7. Laptop chodził przez 1 dzień. Dzisiaj po powrocie do domu włączając laptopa nic się nie dzieje. Podświetla się włącznik, przez chwilę laptop coś próbuje czytać z CD-ROM-u a potem cisza. Na ekranie nic się nie wyświetla, nie chodzi także dysk (nie słychać go). Gdybym miał chociaż dostęp do BIOS-a a tutaj nic - Co może być przyczyną? Macie jakieś pomysły jak to mogę naprawić?
PS. zapomniałem dodać, że podświetla się Caps Lock (mryga przez kilka sekund) oraz dioda od Wi-fi.
-
Dzięki! :) Już wiem ocb :)
-
Gdy wezmę numerację od 0 to firefox od razu wywala ten sam błąd, bez naciskania spacji jak w przypadku gdy wezmę od 1.
-
Witam,
Posiadam obiekt o nazwie bullet oraz tablicę bullets która przechowywuje pojedyńcze "pociski" :
function bullet(x, y) { this.x = x; this.y = y; this.draw = function(c) { c.fillRect(this.x, this.y, 4, 4); } } bullets = [];Przy strzelaniu tworzę nowy obiekt :
bullets.push(new bullet(this.x, this.y));
I w ten sposób wyświetlam :
for(var j = 1; j <= bullets.length; j++) { bullets[j].draw(context); }Firefox zwraca mi [21:17:39.089] TypeError: bullets[j] is undefined @ file:///C:/Users/Marek/Desktop/javascript/script.js:125
Męczę się jakieś pół godziny i nie wiem co jest nie tak, cały kod : klik
Dodam, że obiekty np. planets tworzę w ten sam sposób i wszystko działa. Z tym, że "planety" tworzę przy starcie skryptu (10 na raz), natomiast pociski dopiero po naciśnięciu spacji.
Wie ktoś o co może chodzić? :)
-
Popraw screeny :)
-
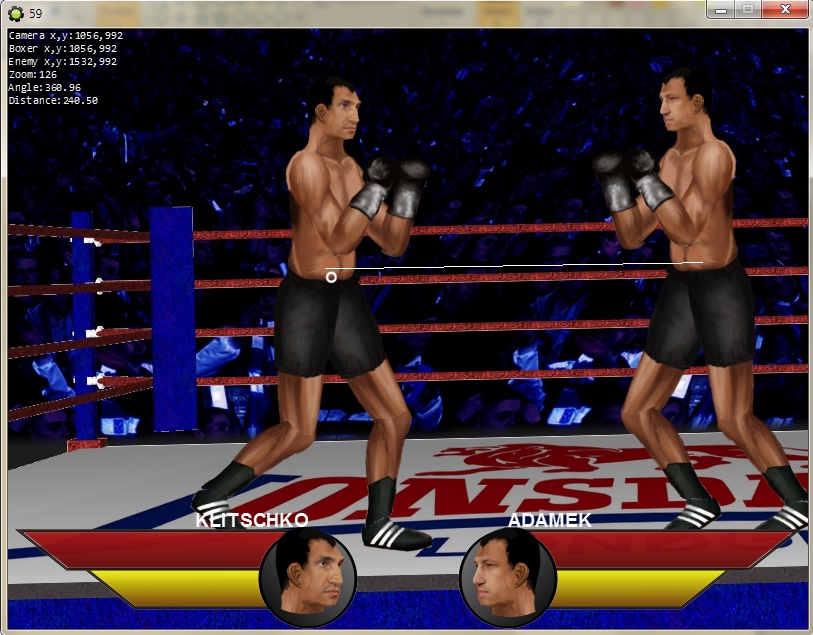
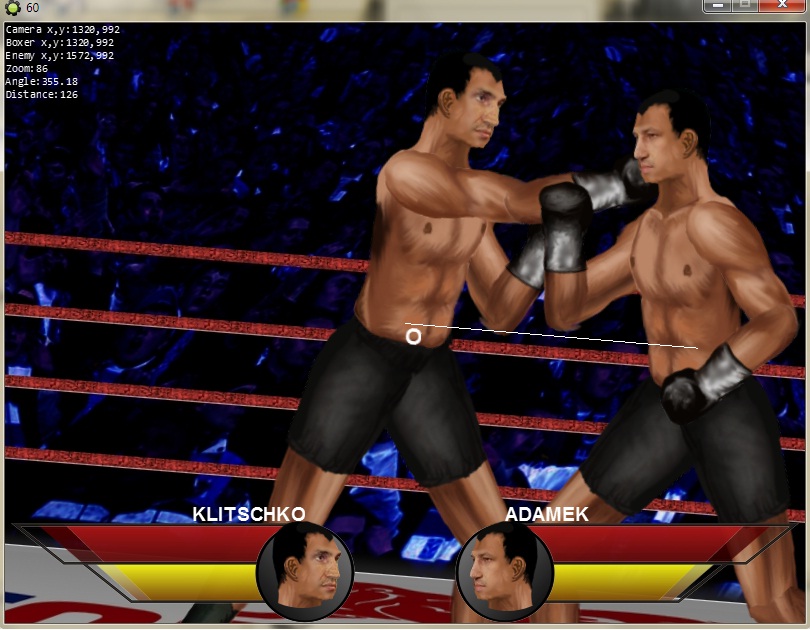
Dzisiaj wziąłem się za pisanie gry w Canvas (Javascript, Html5). Obecnie jest niewiele, "grę" a raczej jej prototyp możecie zobaczyć pod tym adresem - klik.
Wie ktoś czemu przy poruszaniu strzałkami - gracz (biały kwadrat) się "rozmazuje"?
-

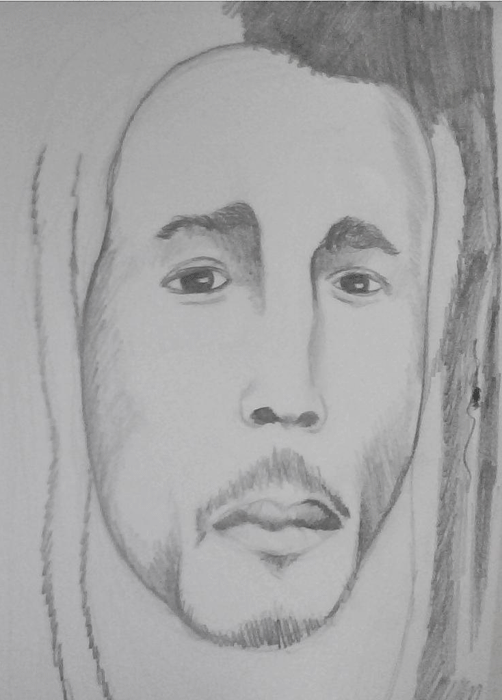
Skończone. Tym razem skanowany, różnice widać heh

Kupiłem sobie ołówki HB i 6B a oto i ich efekt heh
Bob niedokończony, około 1h może kiedyś skończę
-
krzywe oczy, fajny ale chyba nieco przesadzony materiał bluzki, dłoń słabo. Dużo rysujesz?
Zdjęcie robiłem kamerką internetową trzymając kartke i trochę się "przekrzywiła", rysuję od dawna ale z przerwami, ostatnia trwała kilka lat nie licząc kilku może kilkunastu rysunków heh
-

Pracuję nad tym od 2 dni, format A4, poszukuję motywacji do dokończenia :)
-

JavaScript + Canvas
Mało widać - w ruchu wygląda lepiej. Cały czas prace idą do przodu :) Niedługo jakieś demo.
-

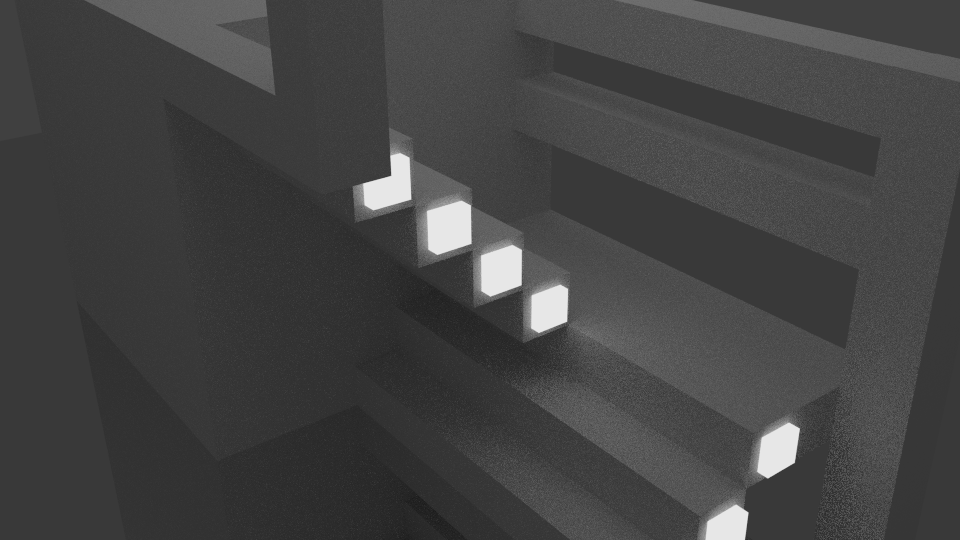
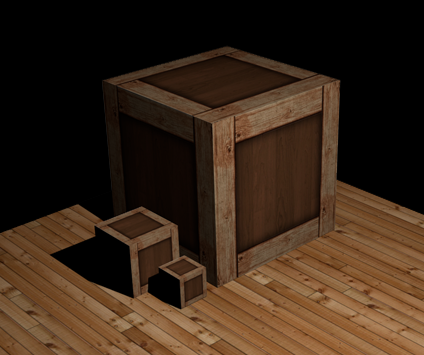
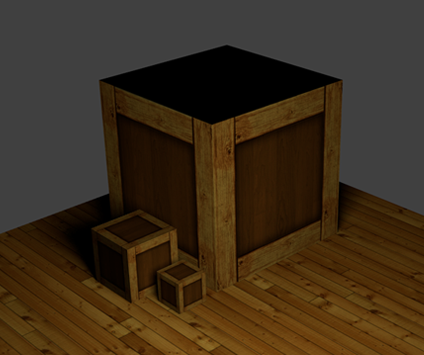
Blender + Cycles
-

Dzięki za podpowiedź. Niestety pracuje na laptopie i ciężko jest z niego cokolwiek wycisnąć, a czas renderowania jest naprawdę długi jak na takie małe scenki.
-

Zabawy z blenderem ciąg dalszy.
-

Nauka blendera :)

Poprawione cienie..
-
Fajny bajer :) Do tej pory jak robiłem gre we Flash-u to jedynie w Macromedia Flash itp. A tu proszę - program za darmo i fajne rzeczy można robić :)
-
-
-

Zniszczony budynek całkowicie tutaj nie pasuje - Zrób go grubym pikselem jak resztę :)


Grafiki jeszcze wymagają znacznej poprawy ale na razie pracuje nad gameplayem ;)
Dobre :thumbsup:
-
Ładnie ANtY, cały czas do przodu :)
-
Nie wiem czy niektórzy pamiętają, ale kiedyś miałem stronę ala demoty z iluzjami optycznymi - dzisiaj wszystko przeniosłem na Facebook-a. Codziennie nowe i fajne iluzje - Iluzjony:)
-
Tez mnie to dziwilo na poczatku dlatego tez chcialem sprawdzic, sprawdzilem i okazalo sie ze wszystko dziala jak nalezy. Czasami jesli nie maja kasy na wyplate musisz poczekac 2-3 dni, ale zazwyczaj nie ma tego problemu. Gadalem z roznymi gosciami ktorzy biora w tym udzial, i sobie juz wyrobili tutaj pewien dochod.
Powiem tak w skrocie o co chodzi. Kupujesz pozycje za 10$, kazda z nich przynosi Ci 2% zysku czyli 20 centow dziennie. Jesli masz np. 10 takich pozycji, wtedy twoj dochod wynosi 1$ dziennie. Pozycje znikaja po uplywie 70-80 dni. Jezeli masz 10 pozycji, poczekasz 10 dni, masz juz 10$ na koncie, wtedy mozesz kupic 11 pozycje i zarabiac 1.2$ dziennie itd. Mozesz tez tak jak ja od razu to wyplacic.



[ZLECENIE] Prosta gra tekstowa MMO
w Pytania zaawansowanych
Opublikowano
https://socket.io/get-started/chat