-
Postów
208 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
1
Typ zawartości
Profile
Forum
Wydarzenia
Odpowiedzi opublikowane przez PatrykPlayingPOLSKA
-
-
Witajcie ! Wykonałem melodię,jak dla mnie w świecie gier pasowałaby by do mrocznego survivalu z elementami horroru,ale to pozostawiam dla was.
Nie ma tu czegoś specjalnego ot sama melodia bez rytmiki/perkusji.
Jeśli komuś się spodoba,zapraszam do użytku.
Opinie mile są widziane.
-
O ile dobrze pamiętam słoń już kiedyś zajmował się robieniem gierki,ale przyznać trzeba M.E.A.T zapowiada się naprawdę ciekawie,ruszył z kopyta.
-
10 godzin temu, gnysek napisał:
@PatrykPlayingPOLSKA Bo ten switch nie jest w żadnej funkcji? On się wykonuje tylko w momencie wczytania strony, a nie non-stop. To nie game maker, że masz ciągle step event
 Jeśli chcesz go ponownie wywołać, wsadź go w którąś z funkcji.
Jeśli chcesz go ponownie wywołać, wsadź go w którąś z funkcji.
https://jsfiddle.net/gnysek/z4w9ncpy/4/ - tu masz działające rozwiązanieDziękuję bardzo,racja to bardzo myli w porównaniu do gamemaker'a.
Jeszcze raz dziękuję

-
Hejo,zgłaszam się do was z takim problemem.
Kliknięcie na zdjęcie powinno wywołać zmienną fc_alert() i to działa,ale gdy już zmienna alert_showed dostanie wartość true to switch wcale nic nie robi z tym.
Początkowo gdy zmienna ma wartość false to hide_alert() się aktywuje,według switch'a. Dziękuję za odpowiedzi

<div id="alert"> </div> <img src="wykrzyknik.jpg" id="alert_s" onclick="fc_alert()" width="100" height="100"> <script> var alert_showed=false; function fc_alert() { // document.getElementById("alert").innerHTML=alert_showed; alert_showed=true; } function show_alert() { document.getElementById("alert").style.backgroundColor="blue"; document.getElementById("alert").style.width="500px"; document.getElementById("alert").style.height="500px"; } function hide_alert() { document.getElementById("alert").style.backgroundColor="red"; document.getElementById("alert").style.width="50px"; document.getElementById("alert").style.height="50px"; } switch(alert_showed) { case true: show_alert(); break; case false: hide_alert(); break; } </script>
-
-
Zarzuć przykładem,łatwiej będzie rozwiązać Twój problem.
-
Ja ostatnio właśnie zacząłem słuchać ostrego,i muszę przyznać że bardzo mi się podoba jego twórczość.Bez zbędnych wulgaryzmów,dodatków i jest naprawdę super.Szczególnie spodobał mi się album Życie po śmierci.
-
-
-
A ja w cpp postanowiłem napisać sobie proste kreowanie postaci,może zrobię z tego jakiegoś textera.
(tam w pewnym momencie gracz dostaje ileś tam xp'a by sprawdzić czy działa levelowanie)

-
7 godzin temu, Penguin napisał:
Gdy jesteśmy w wodzie, wolniej się poruszamy. Chcę takie coś zrobić w grze, lecz nie wiem, jak się do tego zabrać.
Jakiej funkcji mam użyć? Za wszystkie odpowiedzi dziękuję.
To bardzo łatwe,sprawdzasz czy x,y twojej postaci jest na danym obj_woda,jeżeli tak wtedy movement_speed=/2
Najlepszą do tego funkcją bedzie place_meeting.
- Penguin, I am vader i Uzjel
-
 3
3
-
-
var ms=100; var col=0; function fc_col() { if(col==0) { var a=Math.floor(Math.random() * 255); var b=Math.floor(Math.random() * 255); var c=Math.floor(Math.random() * 255); var color="rgb(" + a + "," + b + "," + c + ")"; document.getElementById("content").style.backgroundColor=color; document.getElementById("globalContainer").style.backgroundColor=color; document.getElementById("content_container").style.backgroundColor=color; col=1; } else { var d=Math.floor(Math.random() * 255); var e=Math.floor(Math.random() * 255); var f=Math.floor(Math.random() * 255); var color1="rgb(" + d + "," + e + "," + f + ")"; document.getElementById("content").style.backgroundColor=color1; document.getElementById("globalContainer").style.backgroundColor=color1; document.getElementById("content_container").style.backgroundColor=color1; col=0; } } setInterval(fc_col,ms);
Zrobiłem to w nieco upośledzony sposób.


-
-
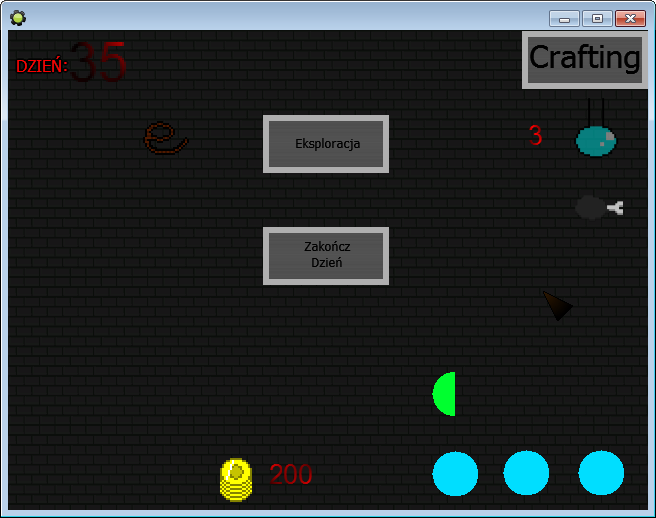
Hmm co tu powiedzieć.
Fajnie by było wiedzieć kim jest nasza postać,na razie wiemy że jest tchórzem. Może jakieś kreowanie postaci ?
Może jakieś kreowanie postaci ?
Gra się nawet przyjemnie,ciekawy interfejs gry,podoba mi się te przewijane tło.
Muzyka jak dla mnie pasuje tu idealnie.
Osobiście uważam że w takich gierkach nie powinno być czegoś takiego jak "Podczas eksploracji ugryzł cię jakiś owad" lub "Podczas eksploracji udało Ci się upolować parę zwierząt" tekst powinien być tak jakby oczami postaci.(bardziej szczegółowe opisy powinny być).
Jestem ciekaw jak to jest z tym jeziorkiem,jest jakaś szansa na brudną/zatrutą wodę ?
Miałem 2 czerwone miksturki,chciałem wypić jedną a zachłanna postać wypiła 2 na raz.
Polecam się przerzucić na GMS,jest darmowy i lepszy niż GM8

Mój rekord to 35 dni.
Powodzenia życzę. -
Wyślij najlepiej lub projekt,bo działamy na ślepo.
-
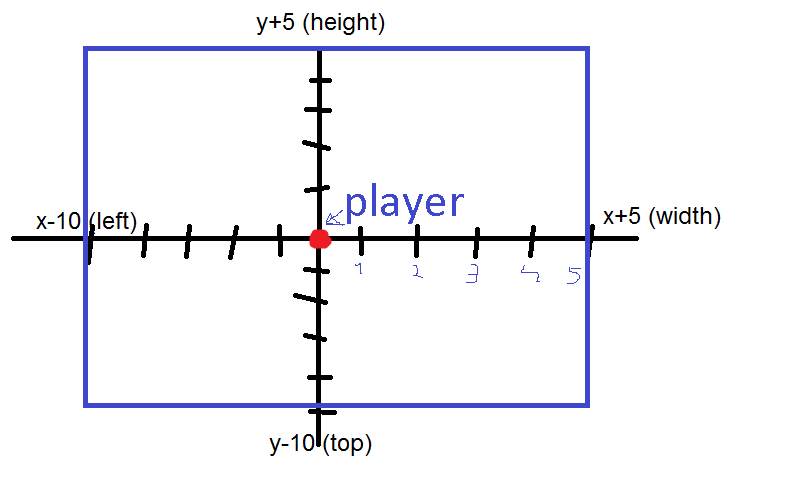
instance_activate_region(x-10,y-10,x+5,y+5,true) ;
Dlaczego tak ?
Ponieważ z (x-5,y-5,x+5,y+5,true) wychodziło 0 i aktywowało gdzieś w innym miejscu,a tak z (x-10,y-10,x+5,y+5,true) wychodzi-5,czyli twój zasięg.

Jeżeli to nie zadziała to się poddaję.

-
Masz trochę dziwnie podstawione atrybuty w tej funkcji
Cytujdzewa ktore narysowalem w roomie dzialaja,ale..
Tu taka mała poprawka,te drzewa zostały stworzone a nie narysowane,byłby narysowane gdybyś użył np draw_sprite.

-
Nasz administrator Uzjel bardzo fajnie wytłumaczył to w tym filmiku.

-
-
Ahh dzięki,wiedziałem że to jakiś banalny problem.

-
Hejka,ostatnio bawię się w js,chcę zrobić takiego prościutkiego clickera
Mam sobie taki kod.
<!DOCTYPE html> <html> <body> <button type="button"> <center> <p id="demo" onclick="myFunction()">Klikaj</p> </center> </button> <script type="text/javascript"> function myFunction() { var a=0; a++; document.getElementById("demo").innerHTML=a; } </script> <b> </body> </html>
Jak po kodzie widać przycisk "Klikaj" po wciśnięciu zmienia się na "1",a następne wciśnięcia już nic nie robią.Czemu tak się dzieje ?
-
Assassin's Creed Black Flag za darmo.
https://freetrial.ubisoft.com/promotions/assassins-creed-black-flag/16/
-







Horrorkowa melodyjka
w Muzyka i dźwięk
Opublikowano
Well,nawyki mi pozostają,trapową wersję też tego zrobiłem